
一早的課程,先認識到好的簡報可以有多強的穿透力,接著熟悉各種最基礎的設計原則,然後到了中午,便直接上手練習,這些好簡報的元素究竟應該如何擺放。
經過兩個小時的實際操作,所有同學都能上手這些相當重要的基本技術,我們先來看看一些差一點得獎的簡報設計,並提出建議,然後一起看看兩位得獎同學:李忠霖醫師與簡宏諺經理,他們的作品!
那些差一點得獎的設計

由於 SAS 字樣為無襯線字體,右方的平面化小圖也是較為簡潔的設計,使用明體這類有襯線字體,整體設計就是比較不協調,建議全部改為微軟正黑體即可。

內文條列採取較為混亂的排列,的確也可以呈現缺乏規劃的讀書會的混亂感。不過,在閱讀上可能也會造成讀者的困難。這兩部分可以權衡看看。灰色可以用深一點的,對於辨識會更容易,標題可以加上色塊,會更容易區別。

左邊的文字,既然不多,就全部使用微軟正黑體的粗體吧,會更好看喔。

建議改用黑體之外,目前圖片與文字的距離太遠,似乎都各自要往畫面外逃跑的感覺,建議可以靠近些。

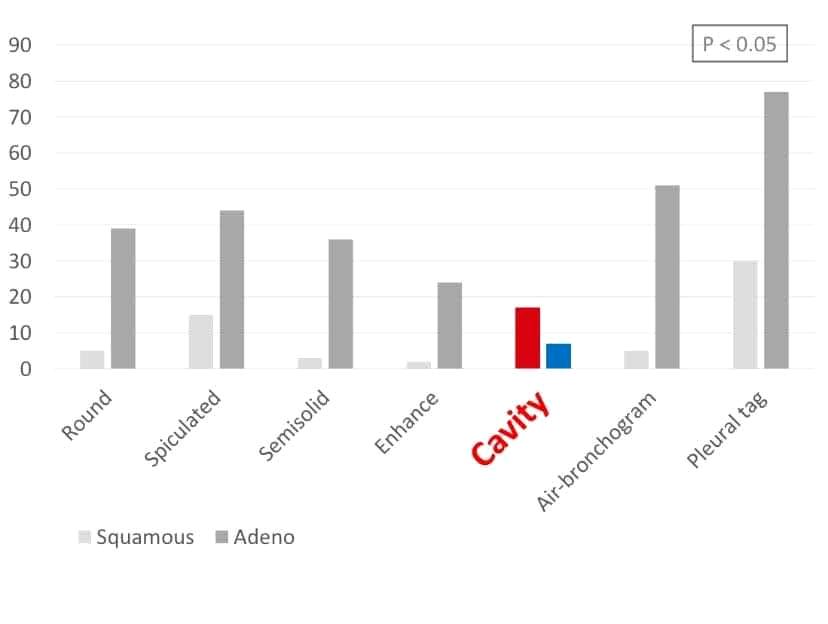
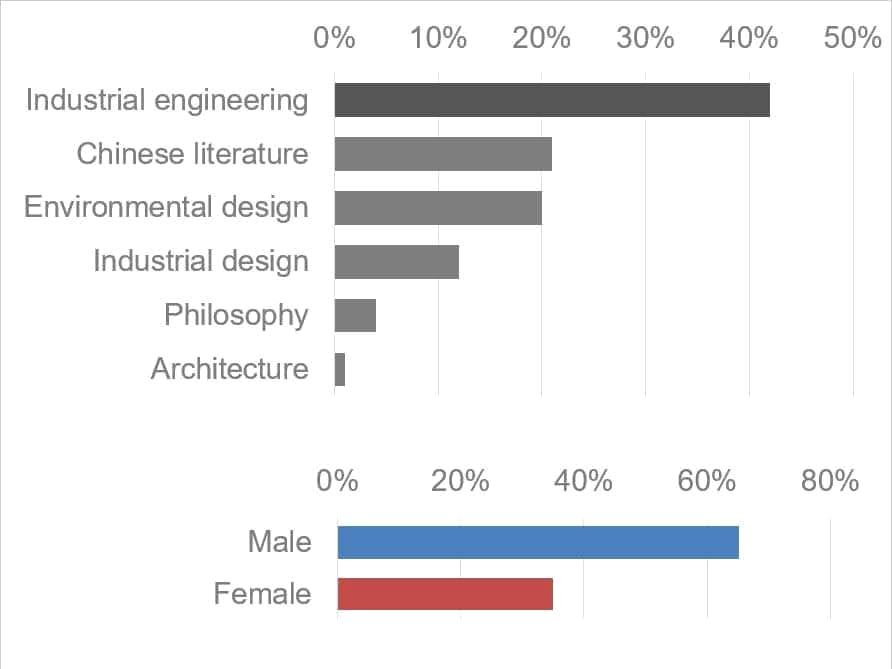
直方圖在簡報的世界,並不是很容易呈現得好,在這張圖可以很明顯地看到。X 軸由於空間侷促,文字只好斜放,但這樣的設計會導致閱讀困難。而且重要的 X 軸細節,很大一部分落在非黃金區域中,將導致閱讀困難。這些問題都是橫條圖可以很容易解決的。

中文為襯線字新細明體,但數字與英文卻是無襯線的 Arial,導致畫面不協調,建議全選,改為微軟正黑體,就能解決。

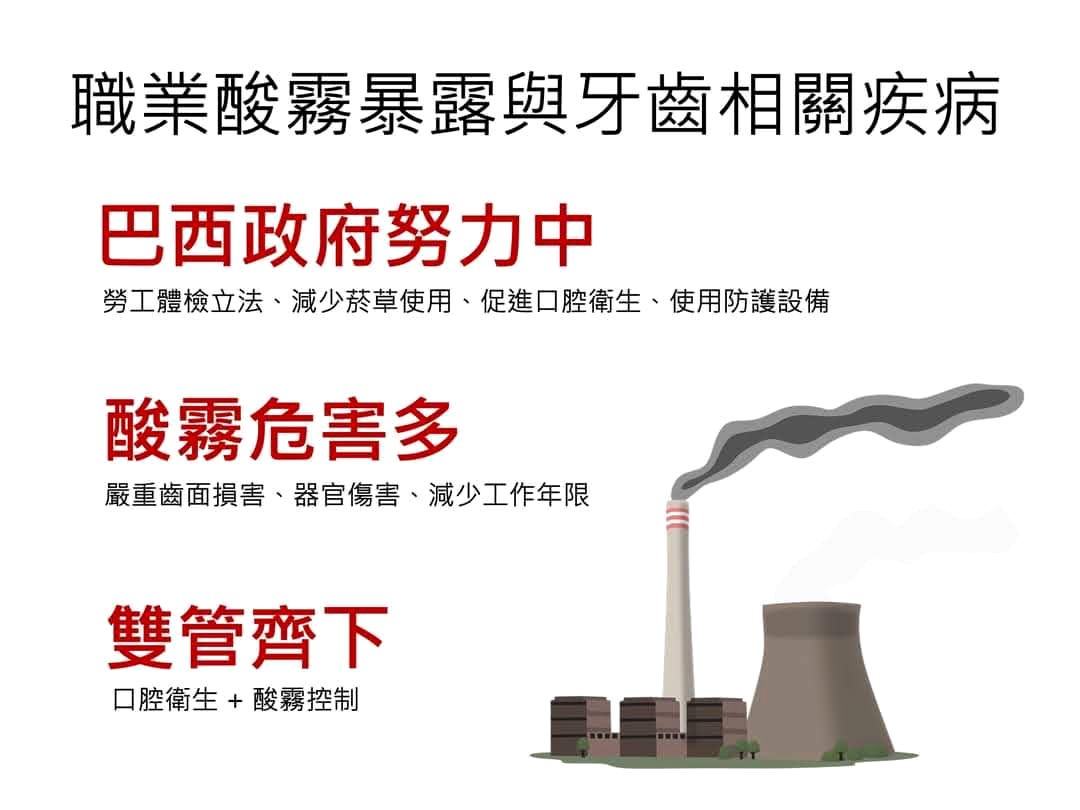
很不錯的配圖,顏色也與文字一致。建議標題加上色塊,文字加上粗體。三點重點左側如果能對齊的話就更好了,目前差一點點。

作者標題跟重點所使用的,可能是 Verdana,建議改為 Arial 粗體,因為 Verdana 這樣的字體非常寬,會導致我們在同樣的螢幕範圍內,能打上的字偏少,在製作簡報的時候常常會因此受限。標題以及最後的演講者名字部分,建議加上色塊,或用線條作出區隔。
以下,我們來看看兩位得獎者的作品囉。
李忠霖醫師

李忠霖醫師的作品,完成了六張練習中的五張,而且沒什麼太多可以進一步建議的,做得很棒。這張標題頁,大概還能建議的,就是「李忠霖」與「醫師」之間不用特別再多空格,因為在這個地方特別去對齊李忠霖跟新竹馬偕醫院的右緣,並沒有必要,只要醫師跟小兒科有對齊就可以了。
一個有趣的實用小技巧是,當你發現自己開始嘗試使用空白鍵去作排版的時候,可能就錯了,一定有比使用空白鍵更好的方式,或甚至更好的設計。簡單說,不要用空白鍵去作排版。

這張很棒,沒什麼問題。

這張也很好,使用了跟範例不一樣的圖,但一樣能處理得不錯。

很棒的表格呈現,沒有問題。

數據圖也很棒。範例裡頭的確是這樣設計,不過也可以考慮把 XY 軸文字都作粗體。
整體來說都很棒,恭喜李醫師!
簡宏諺經理

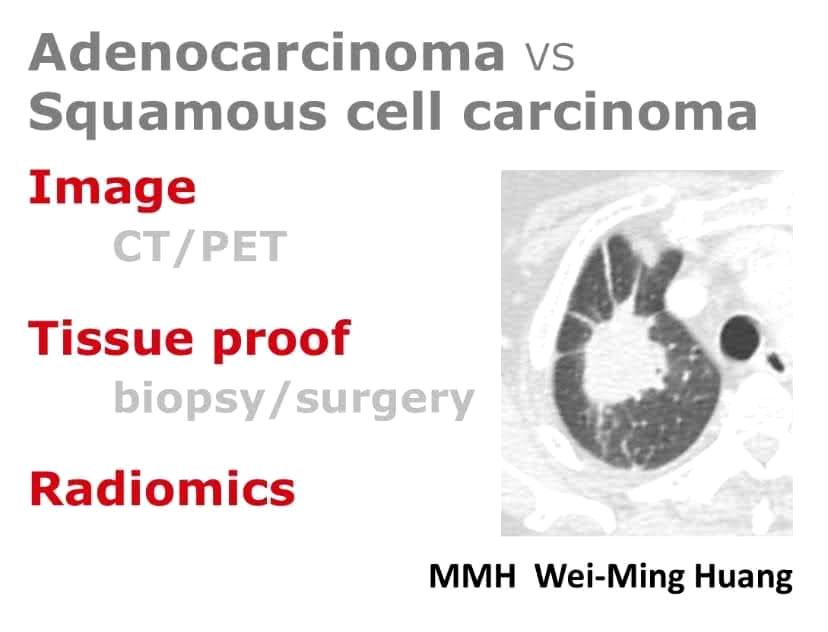
簡宏諺經理的作品,完成了六張練習例題的全部,這張標題頁,只要將下方白色文字,加上粗體,就更棒了。目前右方文字差一點點對齊,建議下方白色字可以稍微往左移動一些,使之與「初探」的右緣對齊。

這張文字頁面很棒。

圖文配置也很棒!

表格處理得很不錯,而且簡經理注意到了,英數字跟中文之間,我們通常會加上一個半形空格,讓閱讀更順暢。雖然右邊有些地方還可以再補,不過左邊的 6 以及 45 後面都有加上這個半形空格,很不錯。

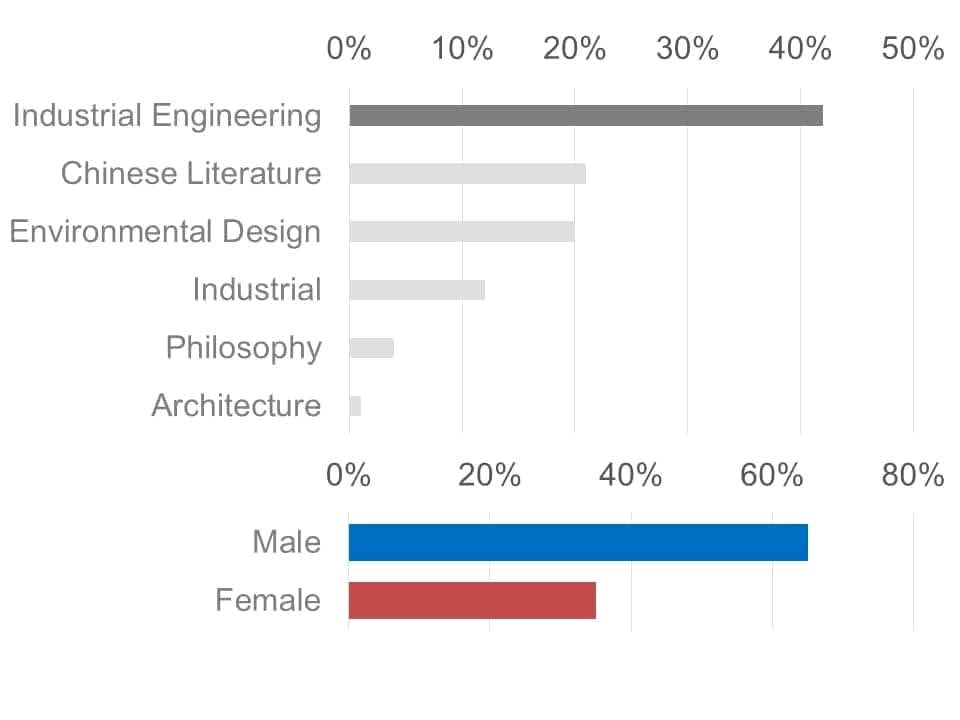
很好的橫條圖,也可以考慮全部加上粗體。

結尾頁處理得很棒,左邊有對齊,標題有色塊,左右上下平衡得都不錯。
恭喜簡經理!
最新活動
