
要從傳統且沉悶的簡報,脫胎換骨,開始理解高穿透力的設計,需要多久時間呢?
一個早上就行。從半信半疑,到親自看見差異,然後理解關鍵設計,中午實際操作,就可以上手。下午繼續學習進階應用,就能學成下山,開始自己的簡報武林!
一起來看看,中午時候大家親手做出的簡報作品,以及一些老師們的進一步建議。然後,欣賞得獎同學的作品囉!
老師們的進一步建議

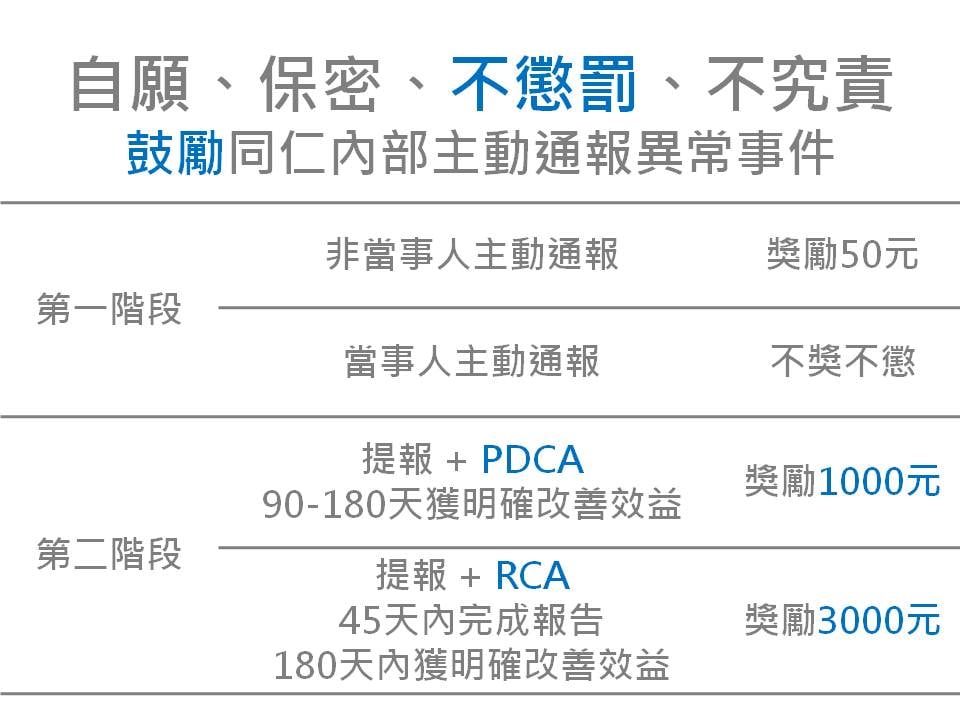
做簡報的時候,盡量在四邊留下一些餘裕,尤其文字,或者表格的線條,這樣會有兩個好處。一個是畫面看起來不會太有壓迫感,其次則是可以避免當演講現場的投影機,與布幕有錯開時,可能導致文字閱讀困難的窘境。建議同學可以將整個表格縮小一點,四邊留下大約一個字的緩衝,整體畫面會更棒!

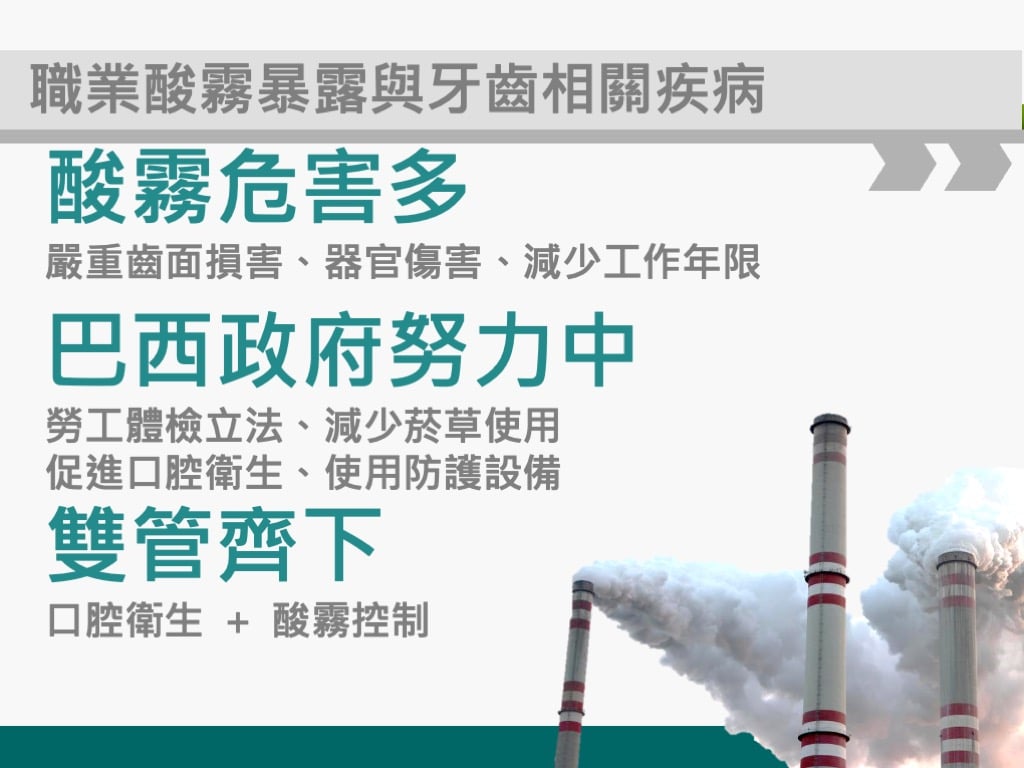
這張也是放得比較滿一些。右邊的圖片沒有問題,因為圖片放到邊緣,即使投影略有偏斜,切掉的部分並不影響閱讀,但左邊的文字,如果被切掉一些,閱讀上就會有點尷尬。因為在人類的閱讀習慣中,中文第一個字,以及第一個英文字母,都很重要。例如巴西政府,如果稍微切掉一個字,就會變成西政府,容易被誤會成西班牙政府。

同學保留了一些範本的設計,像是右上角的箭頭,以及最下方的底色,因為設計元素還不多,對畫面並沒有造成太多影響。主要想提出來的原因,是距離的控制。建議同一組的文字,距離近些,但組與組之間,就要稍微寬些。第一組字與標題太近,第二組的下緣離第三組也太近,是可以調整的部分。

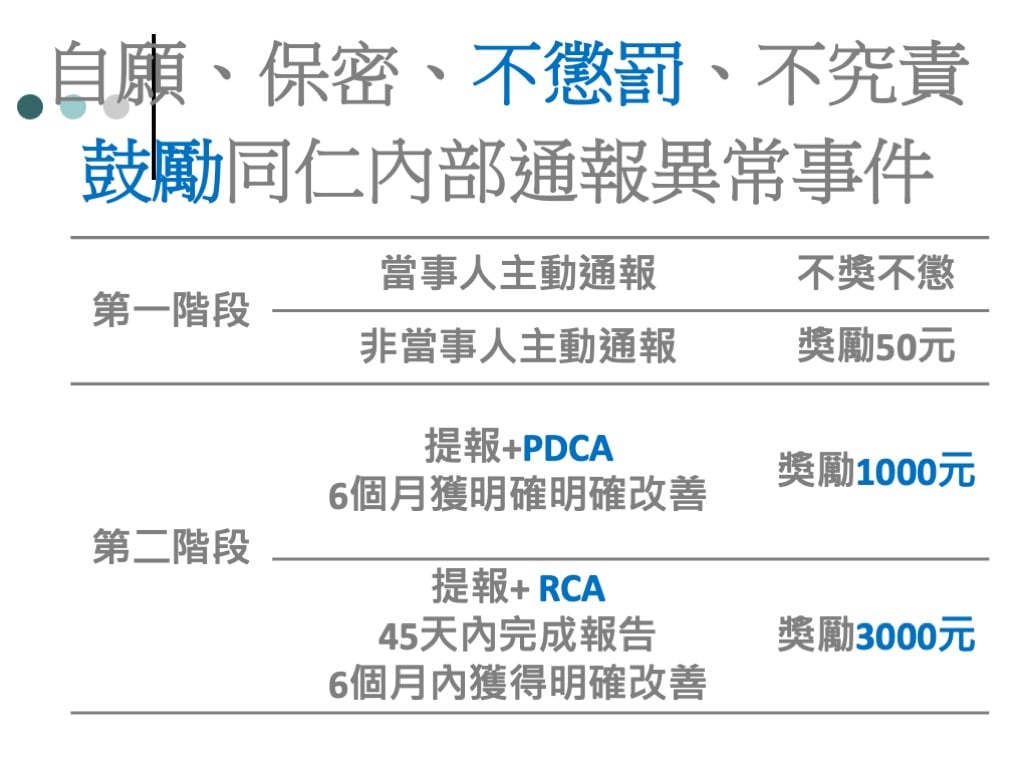
左上角,同學可能忘了刪除範本上的元素。另外,在這個畫面中有三種字體,包括標題的細明體、表格的黑體與英文的 Calibri。這三個字體的風格並不相同,導致了視覺上的凌亂感。像是標題與表格中文之間的顯著差異,以及中英文夾雜時,字高的不同。建議全選,都使用微軟正黑體,就可以解決這樣的問題了!
以下看看得獎同學的作品囉!
許世韻實習醫師

許世韻實習醫師的作品,在細節上都有注意到。這張的搭配不錯,如果要進一步建議的話,會建議藍色副標題可以考慮加粗體,在選擇平面化圖示時,選一個跟 SAS logo 比較能搭配的。目前選的這個,電腦處為細線,頭髮與肩膀有複雜的曲線,與 SAS 簡單的黑體並不一致。這也是選擇平面化圖示的一個進階細節:盡量與畫面其他元素風格一致。

文字頁面處理得很好,沒有問題。

在範例的設計上,做了點巧妙的變化,讓色系與圖片更活潑,蠻好!

表格部分處理得很好,對照前面我們看過的例子,這裡可以看到字體統一的威力,畫面會變得更簡單,更容易閱讀。如果觀眾花越少時間在讀裡頭的字,他們就有越多時間,專心聽我們演講。

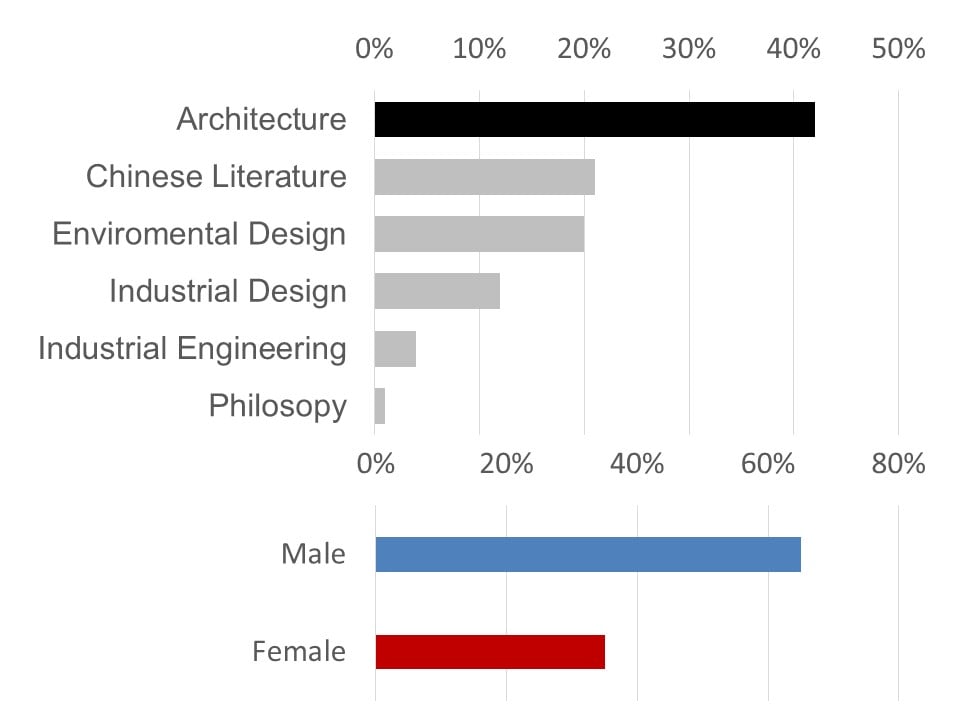
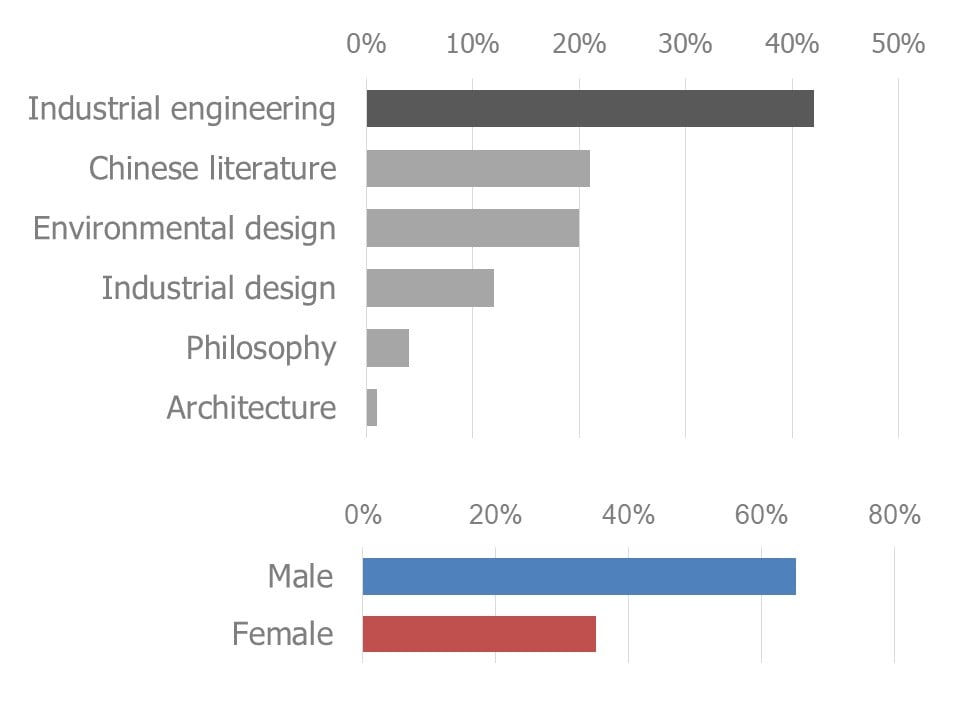
不錯的橫條圖,進一步建議可以把下方橫條圖的字體改為 Arial,與上方一致。目前為 Calibri。彩色橫條的寬度也可以更寬,設定成跟上方一致。

結尾頁很好,我們可以看看,他的組間距是不是大於組內行距。正是因此,三組文字才能達到「距離即關係」的正確反映。
恭喜許同學!
楊子建部長

楊子建部長的作品,在細節上處理得相當不錯。這個封面頁練習,很完整的注意到了各種細節。像是副標題,或者所選擇的平面化圖示的風格,整體細節一致度相當好。

文字頁面的平衡與排版很不錯。這邊的英文可能選到了 Arial Black,也是一個可以使用的字體,只是其文字筆畫與中文的微軟正黑體比起來,粗上許多,Arial 加粗體可能會是更好的選擇。

圖文配置處理得很好,沒什麼問題!

表格設計也很棒,同樣是英數字的字體,似乎比中文黑體來得粗上許多的問題。建議改用 Arial 粗體,或者微軟正黑體即可。

橫條圖的設計沒有問題,清楚易懂。

結尾頁也很好,圖片與文字的排版、文字組之間的距離,都處理得相當好。
恭喜楊部長!
最新活動
